详情介绍
应用截图
webview安卓版是android操作系统中的一个组件,它允许android应用程序在应用程序的用户界面内显示网页内容。它充当了一个web浏览器引擎,负责渲染网页、执行javascript代码和处理其他与web相关的功能。在android 7.0(nougat)之前,webview作为一个单独的应用程序捆绑在一起,并通过google play商店进行更新。从android 7.0开始,webview成为一个系统组件,通过常规系统更新进行更新。
许多android应用程序,特别是那些包含网页内容或基于web的功能的应用程序,依赖于webview来显示网页或与web服务进行交互。通过利用webview,开发人员可以无缝地在其应用程序中嵌入网页内容,从而创建更加集成的用户体验。通过webview显示的web内容通常基于设备上默认的web浏览器使用的相同渲染引擎,例如google chrome或android浏览器(在chrome成为默认浏览器之前使用的浏览器)。这样可以确保开发人员在不同的应用程序中提供一致的web体验,并确保与web标准和技术的兼容性。
webview是什么
webview是一个可视化的组件,是作为原生app的视觉部分。可以内嵌在移动端,实现前端的混合式开发,大多数混合式开发框架都是基于webview模式进行二次开发的。比如:apicloud、uni-app等等的框架。
一、webview入门知识
1、我们通常是用浏览器来浏览网页,你很清楚的知道你正在使用浏览器,要么是pc客户端,要么是手机上的app。但是webview是一个嵌入式的浏览器,是嵌入在原生应用中的,你可能都意识不到你在用浏览器。
2、传统浏览器分为两个部分,ui(地址栏、导航栏)和浏览器引擎。webview就是原生应用中的浏览器引擎。
3、webview只是一个可视化的组件,是作为原生app的视觉部分。
4、用webview展示的内容是不需要存储在本地的,可以直接从服务器获取。
5、这种灵活性打开了浏览器端的web应用和希望展示在原生应用中的web应用代码直接可重用的世界。
6、运行在webview中的js代码有能力调用原生的系统api,没有传统浏览器沙箱的限制。
7、沙箱的存在是因为,你永远不能完全信任加载的web内容,所以不能允许它调用原生的系统api。而在webview中开发人员通常可以完全控制加载的内容,恶意代码进入并在设备上造成混乱的可能性很低。
8、在webview中,js代码可以跟原生应用代码相互通信,也可以调用原生api集成酷炫的系统级功能,如传感器、存储、日历、联系人等。
二、webview的用法
1、作为app内置浏览器,显示链接的内容。
2、用来显示广告。
3、完全承载app内的所有交互。从技术角度看这些仍是原生应用,但它做的唯一原生操作就是托管webview,这种应用被称为混合应用。从部署和更新的角度来看,混合应用非常方便。
4、作为原生应用的扩展。许多原生应用会提供加载项或扩展程序来扩展其功能,由于web技术的简单性和强大,这些加载项和扩展通常以html、css、js而不是c++、c#或其他来构建。
三、webview的精髓
webview其实只是一个再应用中设置好位置和大小的浏览器,而且不会放置任何花哨的ui。
在大多数情况下,除非你调用了原生api,否则不必在webview中专门测试web应用。
webview的几个常见功能使用方法
android的webview组件可以说是相当的强大,现将项目中经常用到的几个功能总结如下:
一、背景设置

webview.setbackgroundcolor(0);//先设置背景色为transparent
webview.setbackgroundresource(r.drawable.yourimage);//然后设置背景图片
二、获得webview网页加载初始化和完成事件
步骤:
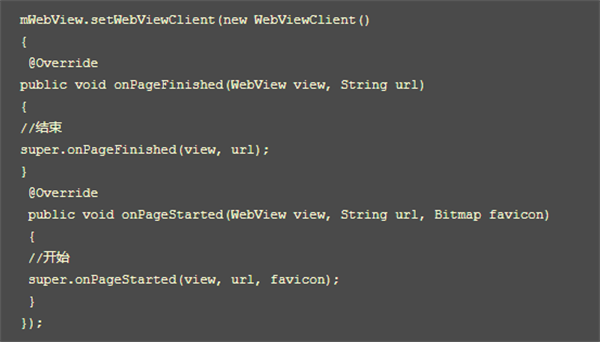
1、创建一个自己的webviewclient(继承 webviewclient 类)如webviewclient
2、重载里面的 onpagefinished(webview view, string url)方法,(webview加载完成会调用这个方法),这个方法放自己想要做的事情,在webview加载完成以后
3、关联你自己的webviewclient 与 webview 通过 这个方法:webview.setwebviewclient( new webviewclient();

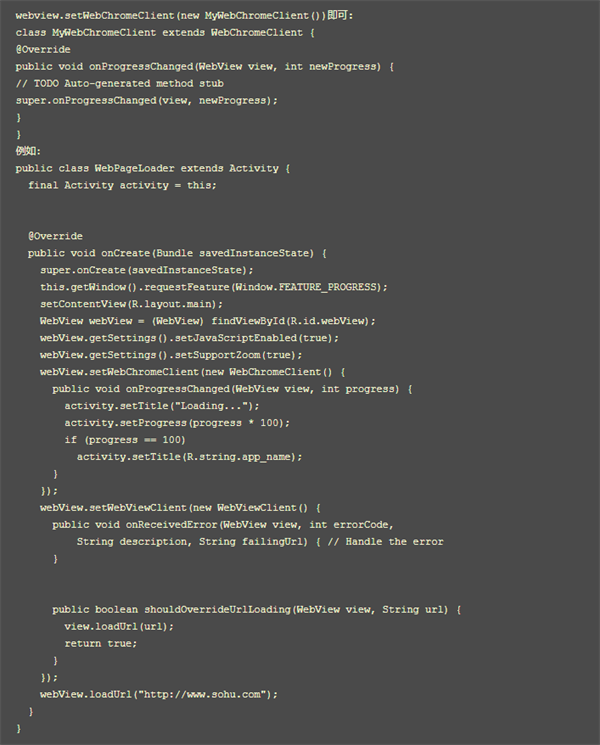
如果需要监视加载进度的,需要创建一个自己的webchromeclient类,并重载方法onprogresschanged,再

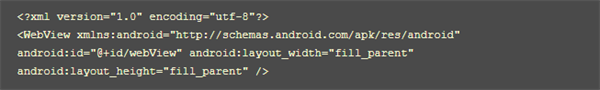
布局文件:

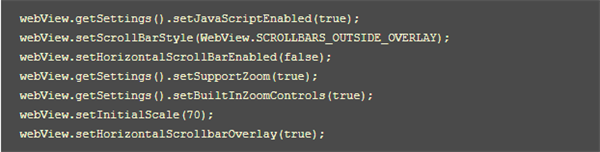
要注意的是,其中的webview的一系列用法,比如 webview.getsettings()。setjavascriptenabled(true);设置可以使用javscript;

等等,具体参考api
而进度条的使用是在new出一个setwebchromeclient后,可以在内部类中写onprogresschanged事件
总结:在webview的设计中,不是什么事都要webview类干的,有些杂事是分给其他人的,这样webview专心干好自己的解析、渲染工作就行了。
webviewclient就是帮助webview处理各种通知、请求事件的,具体来说包括:
onloadresource
onpagestart
onpagefinish
onreceiveerror
onreceivedhttpauthrequest
webchromeclient是辅助webview处理javascript的对话框,网站图标,网站title,加载进度等
onclosewindow(关闭webview)
oncreatewindow()
onjsalert (webview上alert是弹不出来东西的,需要定制你的webchromeclient处理弹出)
onjsprompt
onjsconfirm
onprogresschanged
onreceivedicon
onreceivedtitle
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持3322。
android webview的具体实现与chromium渲染引擎启动过程
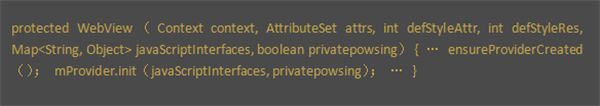
这里以android 8.0的源码为来说明,是先找到webview的真正的构造函数:

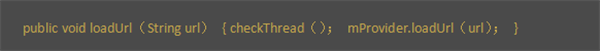
这个构造函数会调用另外一个成员函数ensureprovidercreated()确保chromium动态库已经加载。在chromium动态库已经加载的情况下,webview类的成员函数ensureprovidercreated还会创建一个webviewprovider对象,并且保存在成员变量mprovider中。这个webviewprovider其实才是真正用来实现webview的功能的幕后大佬。上诉那些android webview主要的方式基本都是通过mprovider来实现的,例如loadurl(string url)等方法。

有了这个mprovider之后,webview类的构造函数就会继续调用mprovider.init(javascriptinterfaces, privatepowsing)启动网页渲染引擎。对于基于chromium实现的webview来说,它使用的webviewprovider是一个webviewchromium对象。当这个webviewchromium对象的成员函数init被调用的时候,它就会启动chromium的网页渲染引擎。
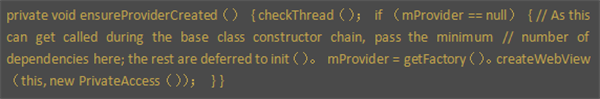
所以,我们接下来看一下ensureprovidercreated的实现:

webview类的成员函数ensureprovidercreated首先调用成员函数checkthread确保它是在webview的创建线程中调用的,接下来又会判断成员变量mprovider的值是否为null。如果为null,就表示它还没有当前创建的webview创建过provider。在这种情况下,它首先会调用成员函数getfactory获得一个webviewfactory。有了这个webviewfactory之后,就可以调用它的成员函数createwebview创建一个webviewprovider。
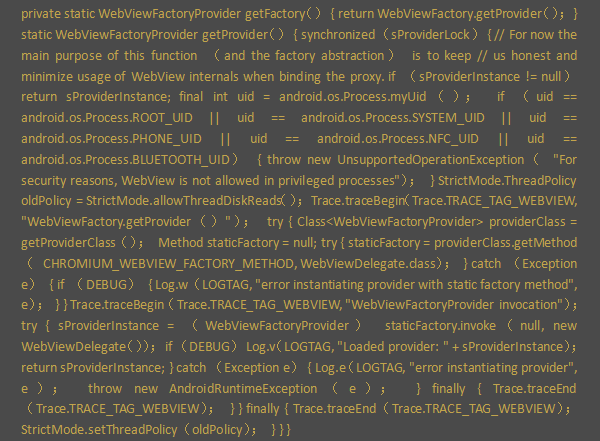
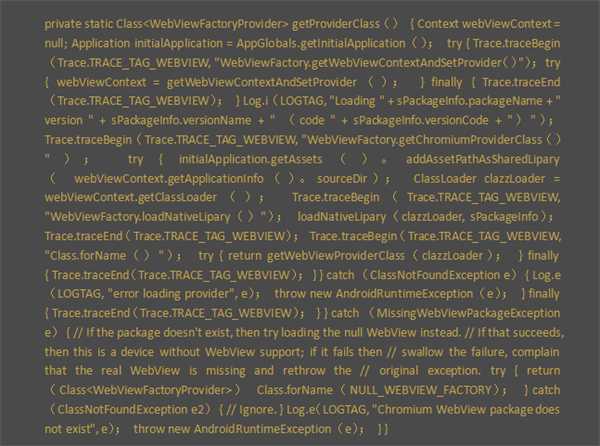
接下来我们再看一下getfactory()方法以及它的实现:

getfactory返回的webview factory是通过调用webviewfactory类的静态成员函数getprovider获得的,getprovider首先是判断静态成员变量sproviderinstance的值是否等于null。如果等于null,那么就说明当前的app进程还没有加载过chromium动态库。在这种情况下,就需要加载chromium动态库,并且创建一个webview factory,保存在静态成员变量sproviderinstance。接下来我们就先分析chromium动态库的加载过程,然后再分析webview factory的创建过程。
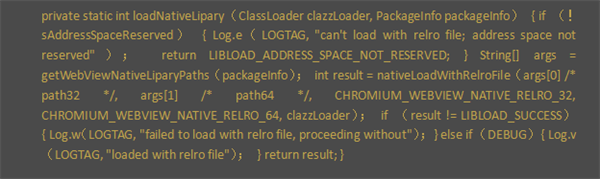
加载chromium动态库是通过调用webviewfactory类的静态成员函数loadnativelipary实现的:

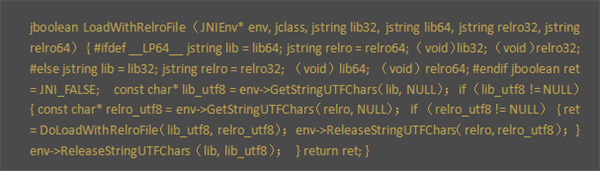
loadnativelipary首先会调用成员函数getwebviewnativeliparypaths获得要加载的chromium动态库的文件路径,然后再调用另外一个静态成员函数nativeloadwithrelrofile对它进行加载。在加载的时候,会指定一个chromium gnurelro section文件。这个chromium gnurelro section文件是系统启动时候,通过启动一个临时进程生成的。其中静态成员函数nativeloadwithrelrofile是一个jni方法,它由c++层的函数loadwithrelrofile实现:

loadwithrelrofile判断自己是32位还是64位的实现,然后从参数lib32和lib64中选择对应的chromium动态库进行加载。
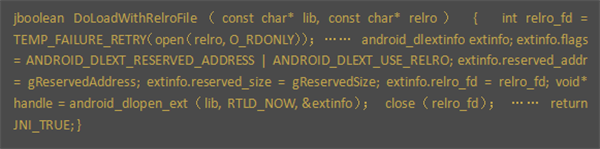
这个加载过程是通过调用另外一个函数doloadwithrelrofile实现的:

函数doloadwithrelrofile的实现是通过linker导出的函数androiddlopenext在zyogote进程保留的地址空间中加载chromium动态库的。注意,app进程是zygote进程fork出来的,因此它同样会获得zygote进程预留的地址空间。不过,函数doloadwithrelrofile会将告诉函数androiddlopenext在加载chromium动态库的时候,将参数relro描述的chromium gnurelro section文件内存映射到内存来,并且代替掉已经加载的chromium动态库的gnurelro section。这是通过将指定一个androiddlextuserelro标志实现的。之所以可以这样做,是因为参数relro描述的chromium gnurelro section文件对应的chromium动态库的加载地址与当前app进程加载的chromium动态库的地址一致。只要两个相同的动态库在两个不同的进程中的加载地址一致,它们的链接和重定位信息就是完全一致的,因此就可以通过文件内存映射的方式进行共享。共享之后,就可以达到节省内存的目的了。
这一步执行完成之后,app进程就加载完成chromium动态库了。回到前面分析的webviewfactory类的静态成员函数getprovider,它接下来继续创建一个webviewfactory。这个webviewfactory以后就可以用来创建webviewprovider。
webviewfactory类的静态成员函数getprovider首先要确定要创建的webview factory的类型。这个类型是通过调用另外一个静态成员函数getfactoryclass获得的:

从这里可以看到,webviewfactory类的静态成员函数getfactoryclass返回的webview factory的类型为com.android.webview.chromium.webviewchromiumfactoryproviderforo。这个com.android.webview.chromium.webviewchromiumfactoryproviderforo类是由前面提到的webview package提供的。这意味着webviewfactory类的静态成员函数getprovider创建的webview factory是一个webviewchromiumfactoryprovider对象:

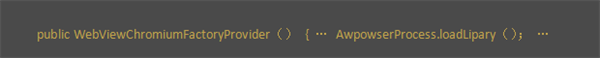
webviewchromiumfactoryprovider类的构造函数会调用awpowserprocess类的静态成员函数loadlipary对前面加载的chromium动态库进行初始化:

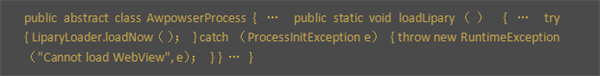
awpowserprocess类的静态成员函数loadlipary又调用liparyloader类的静态成员函数loadnow对前面加载的chromium动态库进行初始化:

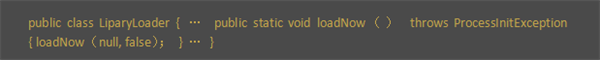
liparyloader类的静态成员函数loadnow又调用另外一个重载版本的静态成员函数loadnow对前面加载的chromium动态库进行初始化:

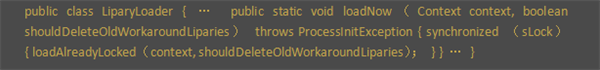
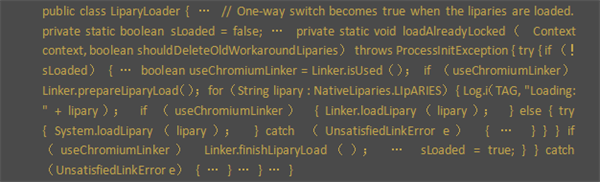
liparyloader类重载版本的静态成员函数loadnow又调用另外一个静态成员函数loadalreadylocked对前面加载的chromium动态库进行初始化:

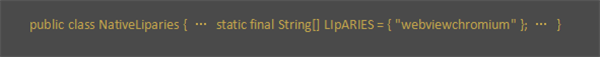
由于并不是所有的系统都支持在加载动态库时,以文件内存映射的方式代替它的gnurelro section,因此chromium自己提供了一个linker。通过这个linker加载动态库时,能够以文件内存映射的方式代替要加载的动态库的gnurelro section,也就是实现前面提到的函数androiddlopenext的功能。在高于android 5.0中,由于系统已经提供了函数androiddlopenext,因此,chromium就不会使用自己的linker加载动态库,而是使用android系统提供的linker来加载动态库。通过调用system类的静态成员函数loadlipary即可以使用系统提供的linker来加载动态库。liparyloader类的静态成员函数loadalreadylocked要加载的动态库由nativeliparies类的静态成员变量liparies指定:

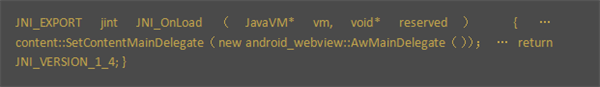
从这里可以知道,liparyloader类的静态成员函数loadalreadylocked要加载的动态库就是chromium动态库。这个chromium动态库前面已经加载过了,因此这里通过调用system类的静态成员函数loadlipary再加载时,仅仅是只会触发它导出的函数jnionload被调用,而不会重新被加载。chromium动态库导出的jnionload被调用的时候,chromium动态库就会执行初始化工作:

其中的一个初始化操作是给chromium的content层设置一个类型为awmaindelegate的main delegate。这个awmaindelegate实现在chromium的androidwebview模块中。android webview是通过chromium的androidwebview模块加载和渲染网页的。chromium加载和渲染网页的功能又是实现在content层的,因此,chromium的androidwebview模块又要通过content层实现加载和渲染网页功能。这样,chromium的androidwebview模块就可以设置一个main delegate给content层,以便它们可以互相通信。给chromium的content层设置一个main delegate是通过调用函数setcontentmaindelegate实现的:

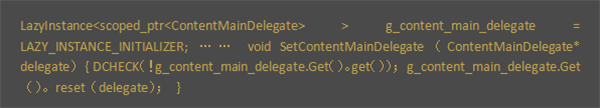
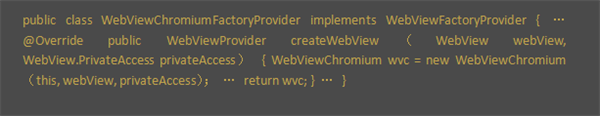
从前面的分析可以知道,参数delegate指向的是一个awmaindelegate对象,这个awmaindelegate对象会被函数setcontentmaindelegate保存在全局变量gcontentmain_delegate中。这一步执行完成后,chromium动态库就在app进程中加载完毕,并且也已经完成了初始化工作。与此同时,系统也为app进程创建了一个类型为webviewchromiumfactoryprovider的webviewfactory。回到前面分析的webview类的成员函数ensureprovidercreated中,这时候就它会通过调用上述类型为webviewchromiumfactoryprovider的webviewfactory的成员函数createwebview为当前创建的webview创建一个webview provider:

webviewchromiumfactoryprovider类的成员函数createwebview创建的是一个类型为webviewchromium的webview provider。这个webview provider将会返回给webview类的成员函数ensureprovidercreated。webview类的成员函数ensureprovidercreated再将该webview provider保存在成员变量mprovider中。这样,正在创建的webview就获得了一个类型为webviewchromium的webview provider。以后通过这个webview provider,就可以通过chromium来加载和渲染网页了。
更新日志
v137.0.7151.4版本
进行了一些小的错误修复和改进。安装或更新到最新版本来体验一下吧!
应用截图














 360卫士
360卫士 360软件
360软件 微信电脑版
微信电脑版 百度网盘
百度网盘 chrome
chrome WPS
WPS 腾讯QQ
腾讯QQ 模拟器
模拟器