详情介绍
软件特色介绍
Vue调试工具是一款功能强大的插件,它极大地简化了Vue.js应用程序的调试过程。通过提供对Vue实例及其数据结构的深入洞察,以及丰富的性能监控和路由管理功能,该工具成为前端开发者不可或缺的工具之一。无论是寻找性能瓶颈、优化渲染性能,还是调试复杂的路由逻辑,Vue调试工具都能提供有力的支持。

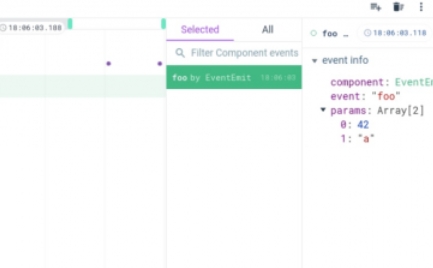
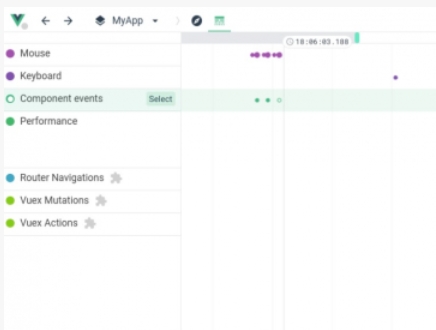
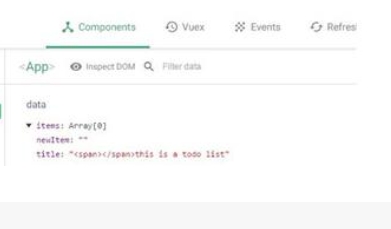
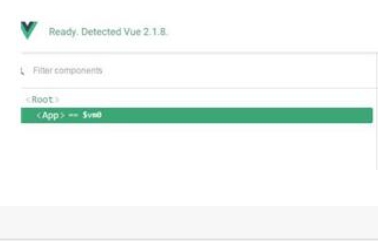
Vue调试工具在Chrome浏览器的开发者工具中集成了对Vue.js应用的全面支持。它允许开发者在侧边栏窗格中检查Vue组件的代码和数据结构,轻松查看组件的状态(state)、变更(mutations)、动作(actions)等信息。此外,该工具还能记录路由的变化及相关信息,成为前端开发者的得力助手。
每秒帧数(FPS):此功能显示一个实时图表,展示应用程序的当前帧率。通过此图表,开发者可以定位那些导致应用速度减慢的操作或组件。
组件渲染:此部分提供了关于组件渲染时间的详细信息,有助于开发者优化渲染性能。

软件功能

显示密度:开发者可以调整插件的布局密度,以更紧凑或更宽松的方式展示信息。
规范化组件名称:此选项允许开发者将组件名称从kebab-case(如my-component)转换为PascalCase(如MyComponent),以更符合某些编码规范或个人偏好。
更新主题:插件支持黑暗主题选项,开发者可以根据个人喜好或工作环境的需求打开或关闭此功能。


历史记录:此视图展示了应用程序的路由历史,包括每个路由的URL、组件名称以及跳转时间等信息。
路径:此视图提供了当前路由的详细信息,包括路径参数、查询参数等。通过单击“路由”选项卡标题,开发者可以在“历史记录”和“路径”视图之间切换。












 360卫士
360卫士 360软件
360软件 微信电脑版
微信电脑版 百度网盘
百度网盘 chrome
chrome WPS
WPS 腾讯QQ
腾讯QQ 模拟器
模拟器